Flutter 처음 시작하기, hello world
Flutter 2022. 8. 9. 23:12플러터 개발 환경을 구성했으면, 가장 모든 프로그램 언어의 기본 국룰인 "hello, world" 를 만들어 보자~
먼저 Android studio를 실행해서 새로운 플러터 프로젝트를 생성한다.

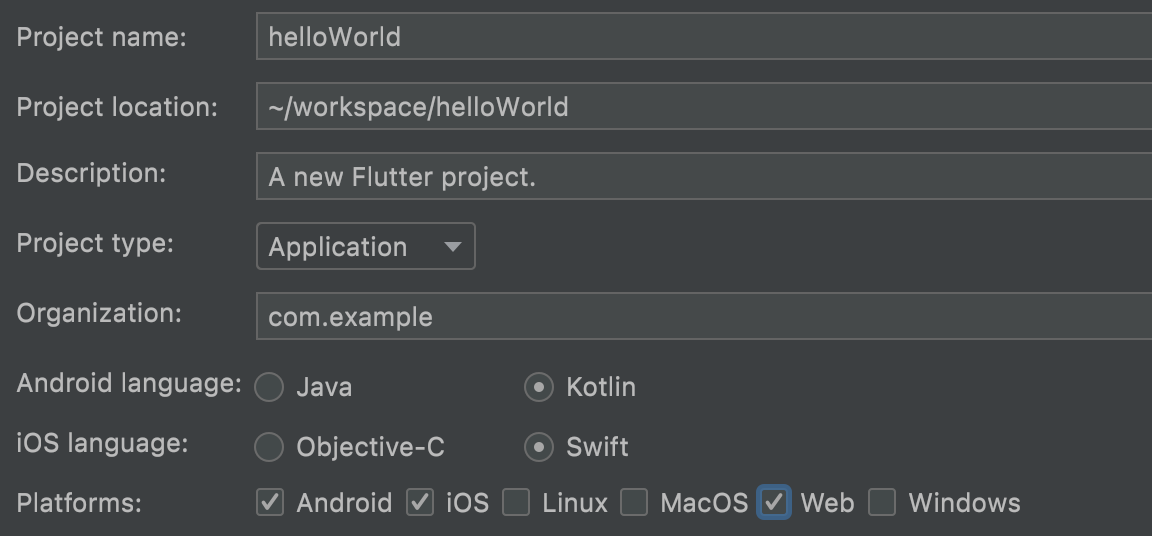
그리고 적절하게 이름을 입력해준다.

Platforms 중에서 'web' 도 그냥 체크해 주었다.
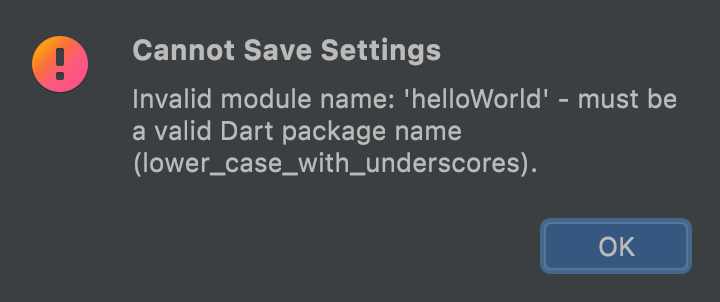
finish를 누르니.. 이런..

dart package 이름으로 대문자는 사용을 못하나 보다.
프로젝트 이름을 hello_world로 변경하고 만든다.

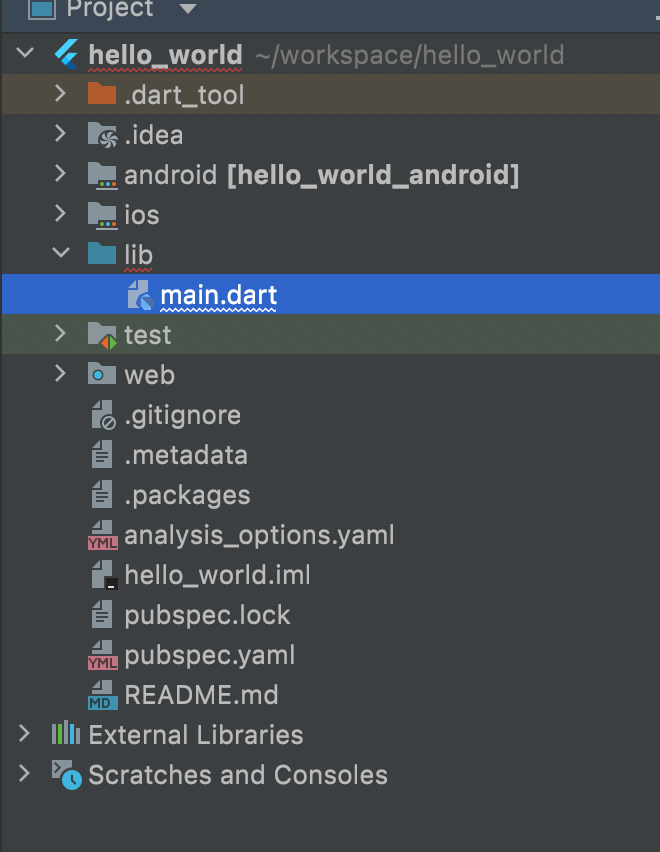
초기로 생성되는 파일들은 위와 같다.
기본적으로 main.dart 파일이 자동으로 생성되고, 처음 프로젝트 생성시 선택한 platforms 별로 자동으로 생성된 것을 볼 수있다.
그렇다. 이렇게 flutter로 만들면, Android, iOS, web 으로 실행해 볼 수가 있는 것이다. 좋구나~
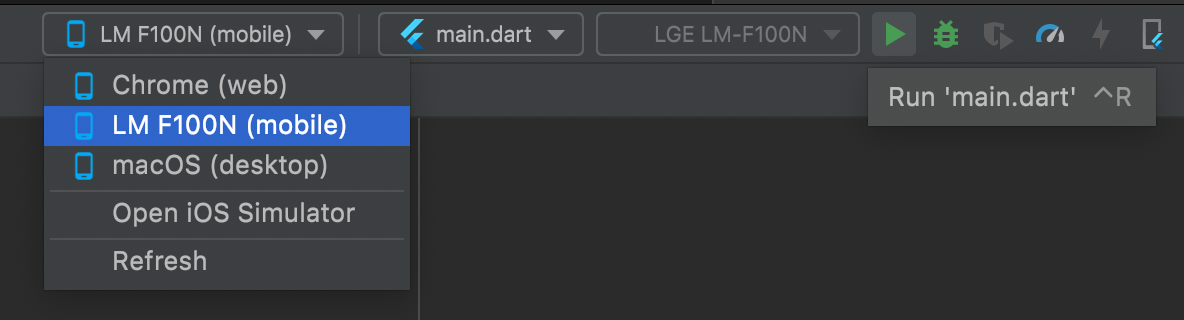
그리고 바로 오른쪽 위에 있는 초록색 run 아이콘을 ( play 아이콘과 비슷한 ) 누르면 실행이 된다. 실행시 web, mobile, desktop 을 선택할 수도 있으니 좋구나~

실행하면, 아래처럼 바로 실행이 된다. ㅋㅋ

이제 flutter의 장점인 hot load 를 사용해보자
main.dart 에서 title인 'Flutter Demo Home Page'를 찾아서 'hello world' 로 변경해보자.
변경후 저장버튼을 누르면 실행되어 있는앱에 바로 반영된다. 오호~
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'hello world'), // 여기변경
);
}
}
혹시 저장했는데 바로 반영이 안되면 상단의 번개모양 아이콘 ( hot reload ) 버튼을 눌러준다.